Apricot Design System
College Board's UI Pattern Library Built on Brad Frost's Atomic Design Principles
A grassroots, cross-functional alliance was formed at College Board in 2014, when I joined the organization, to develop a UI pattern library. We named the library, Apricot. Apricot was comprehensive, but over time became monolithic. Consequently, a bottleneck formed, and with few design fundamentals in place, maintaining design continuity was a struggle. Our objectives were to maintain (and enchance) brand integrity, to improve on design continuity, and reduce the risks associated with dependence on a small, centralized team.

We looked to Atomic Design approach, as well as to Material Design for inspiration. The plan became to focus effort first and foremost on providing a set of core fundamentals that project teams can use to build and maintain their own patterns. This way we could maintain continuity and brand solidarity while allowing labor to be distributed, and the bottleneck to be widened.
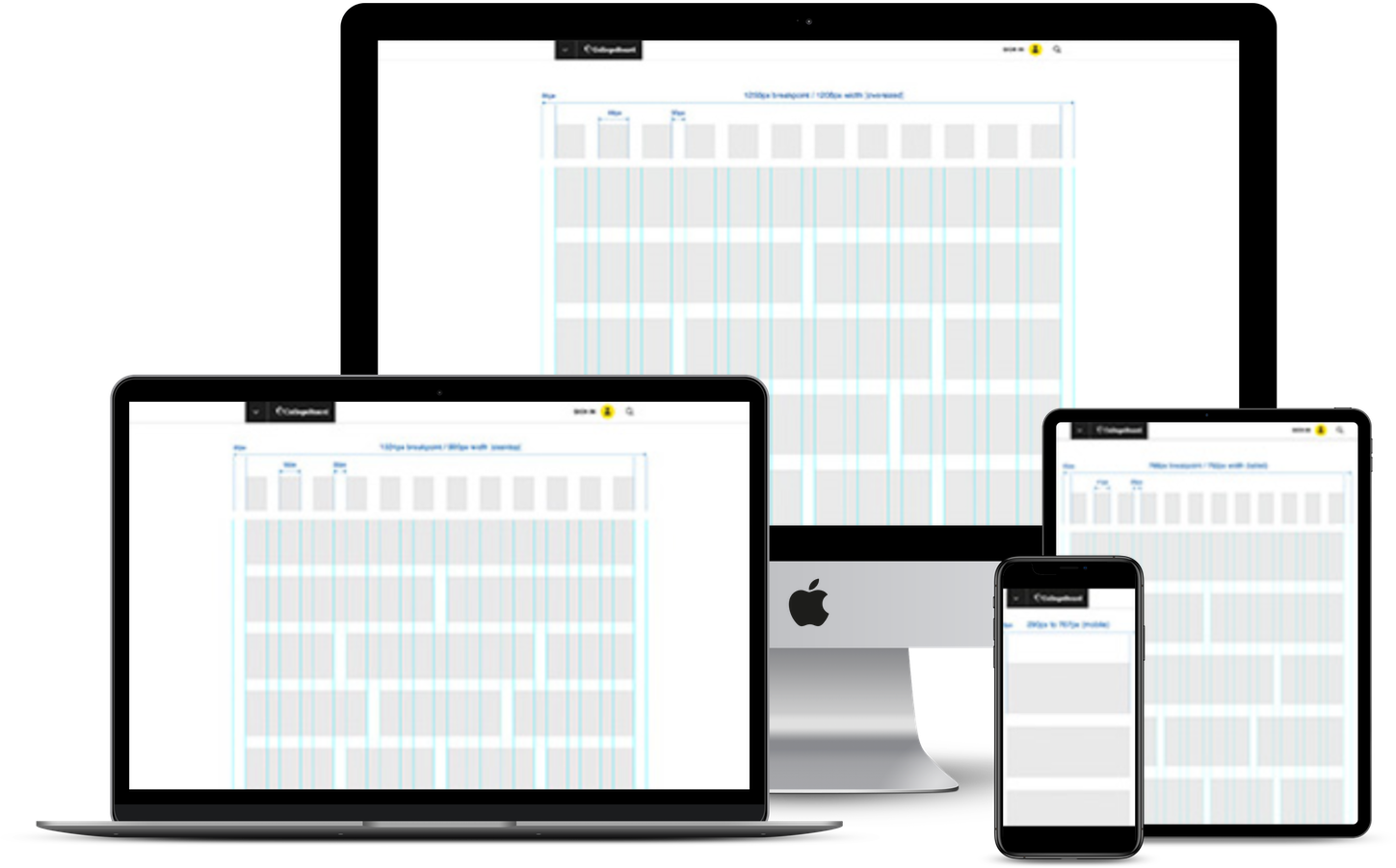
Grid System
We base our grid system on the Bootstraps grid system, which uses a 4 breakpoint, responsive 12-column grid.
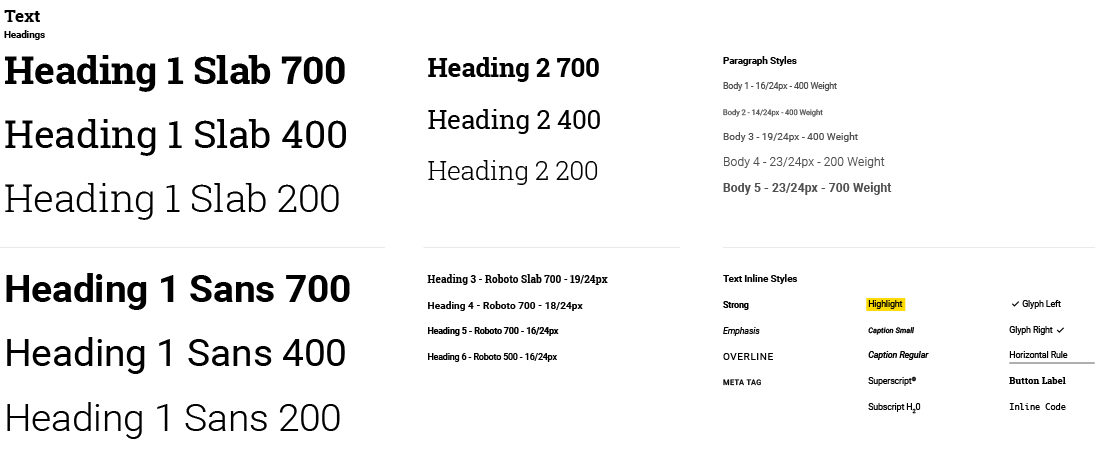
Atoms: Typography
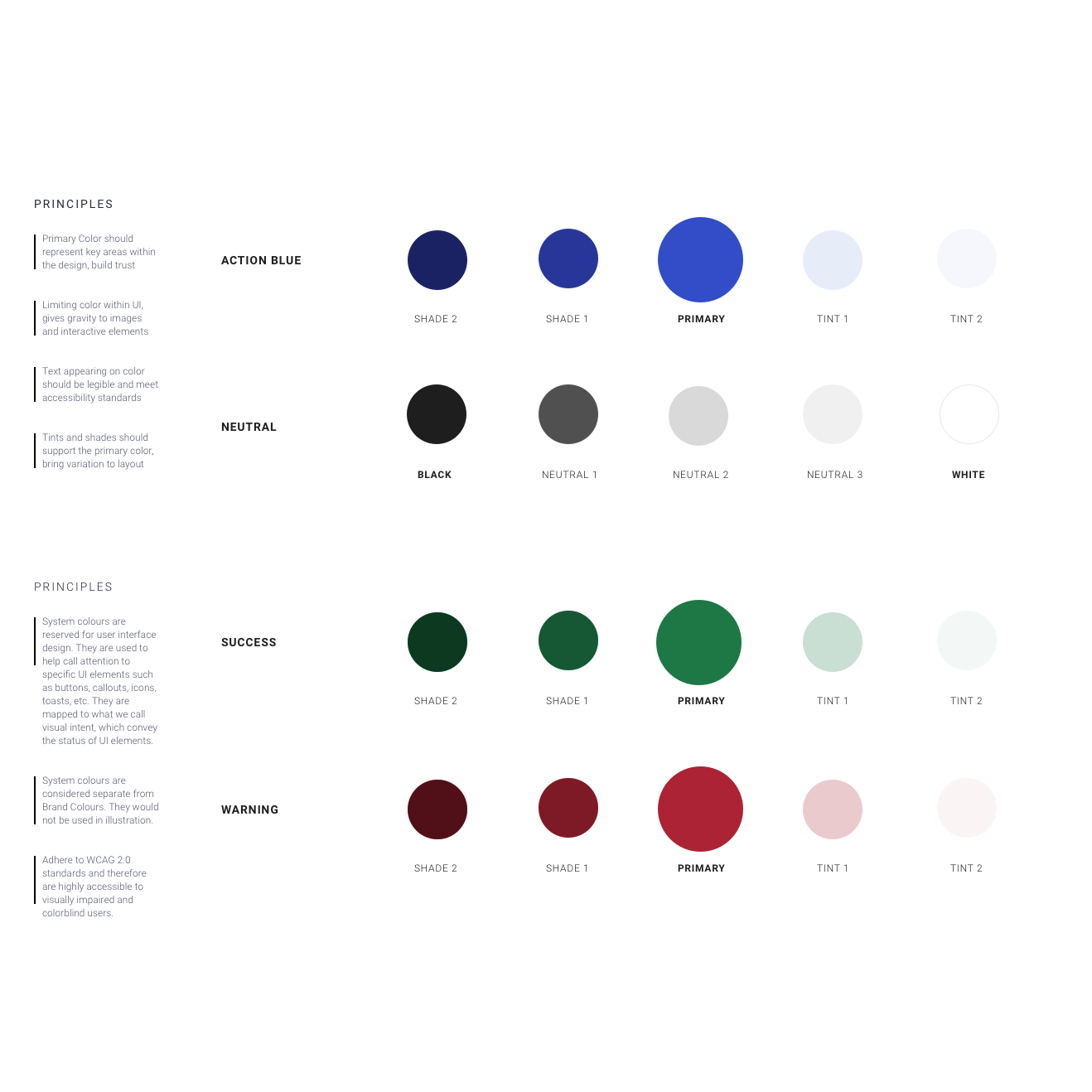
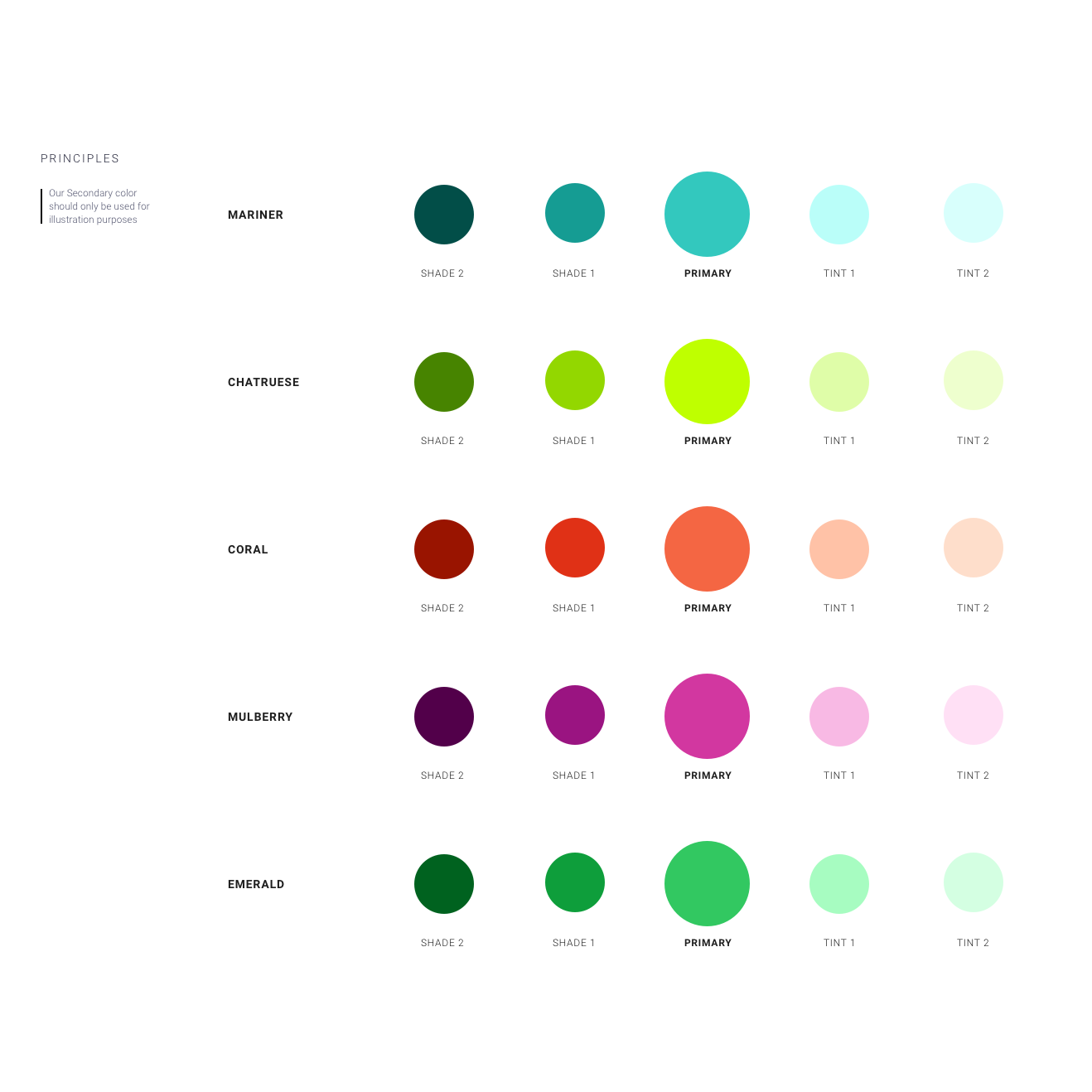
Atoms: Colors
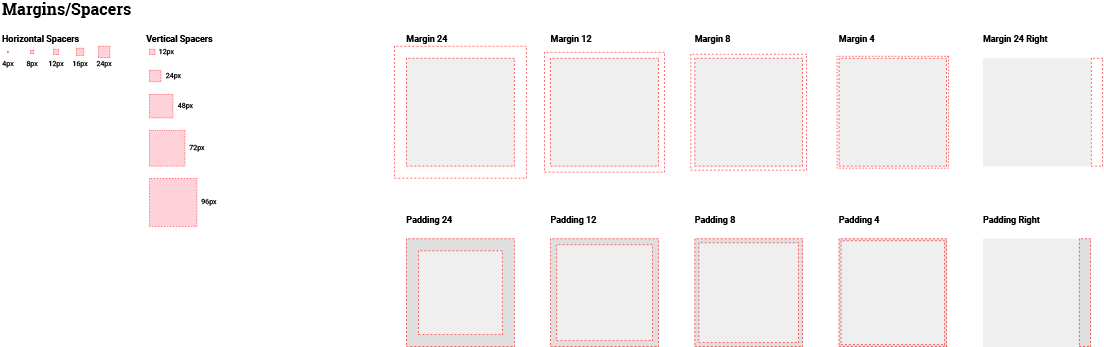
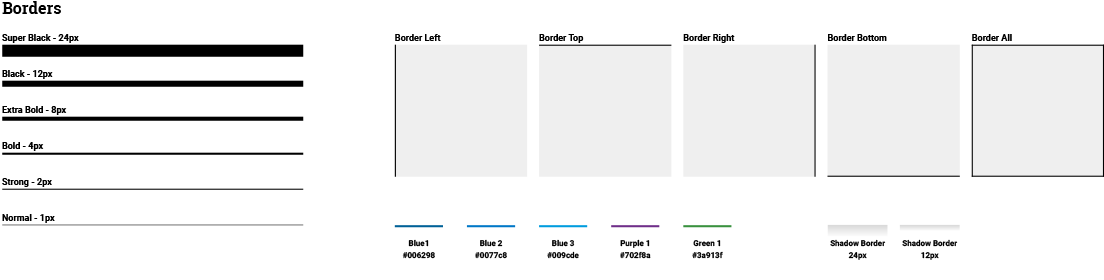
Atoms: Borders, Spacing & Margins
We can set a relatively small, finite amount of basis border classes to be applied to div containers, and produce a large number of possible outcomes. This allows our teams some flexibility of style when designing.


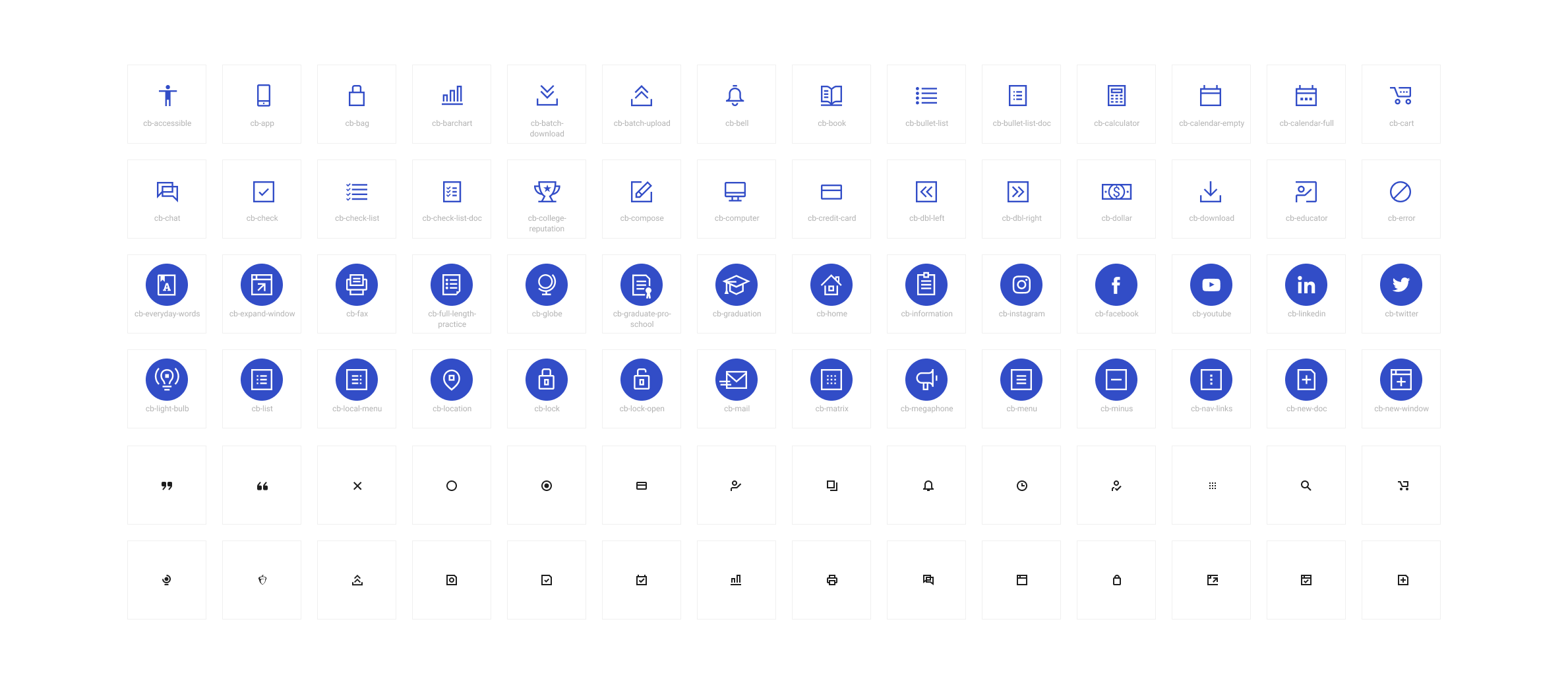
Glyphs

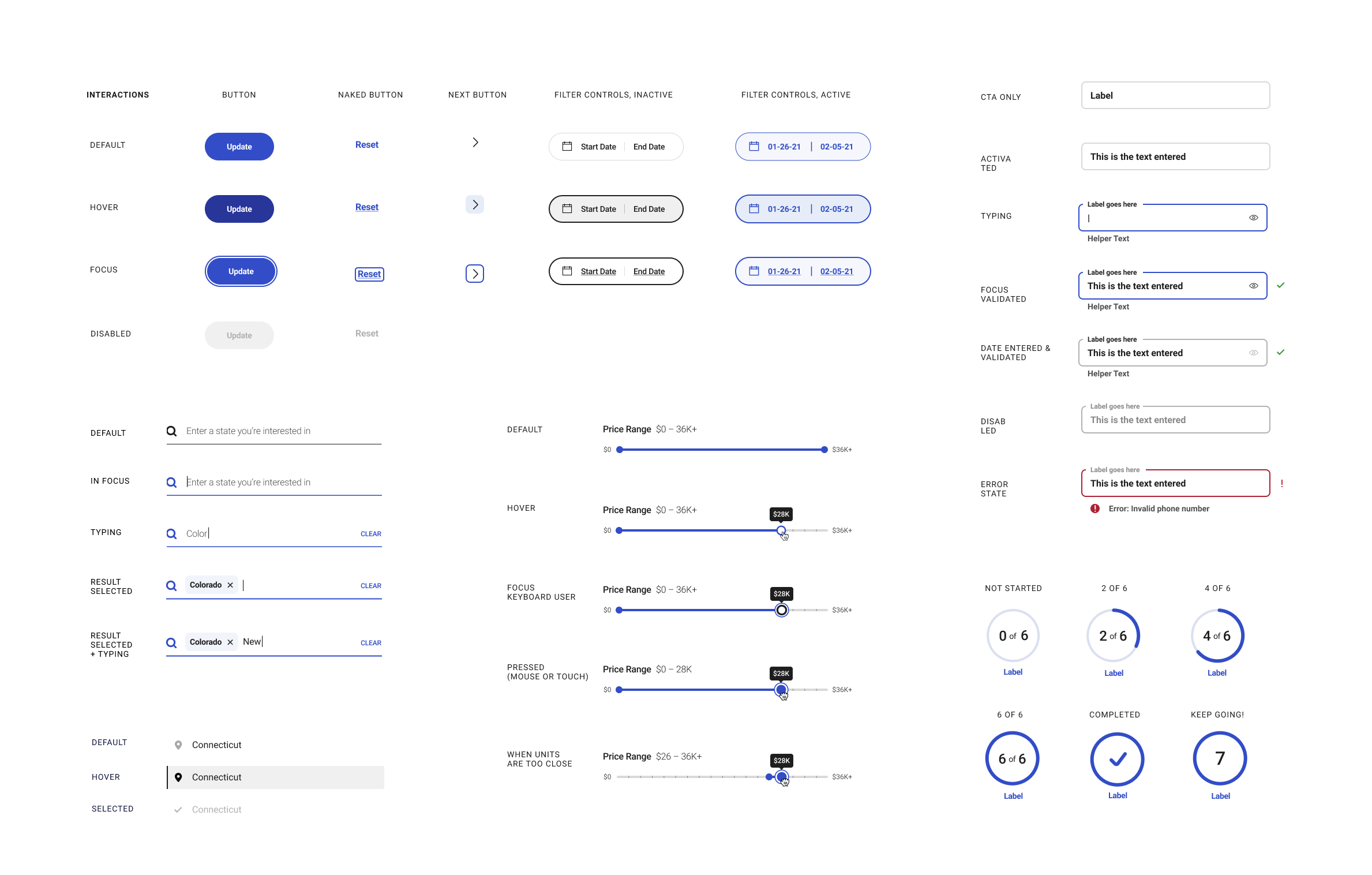
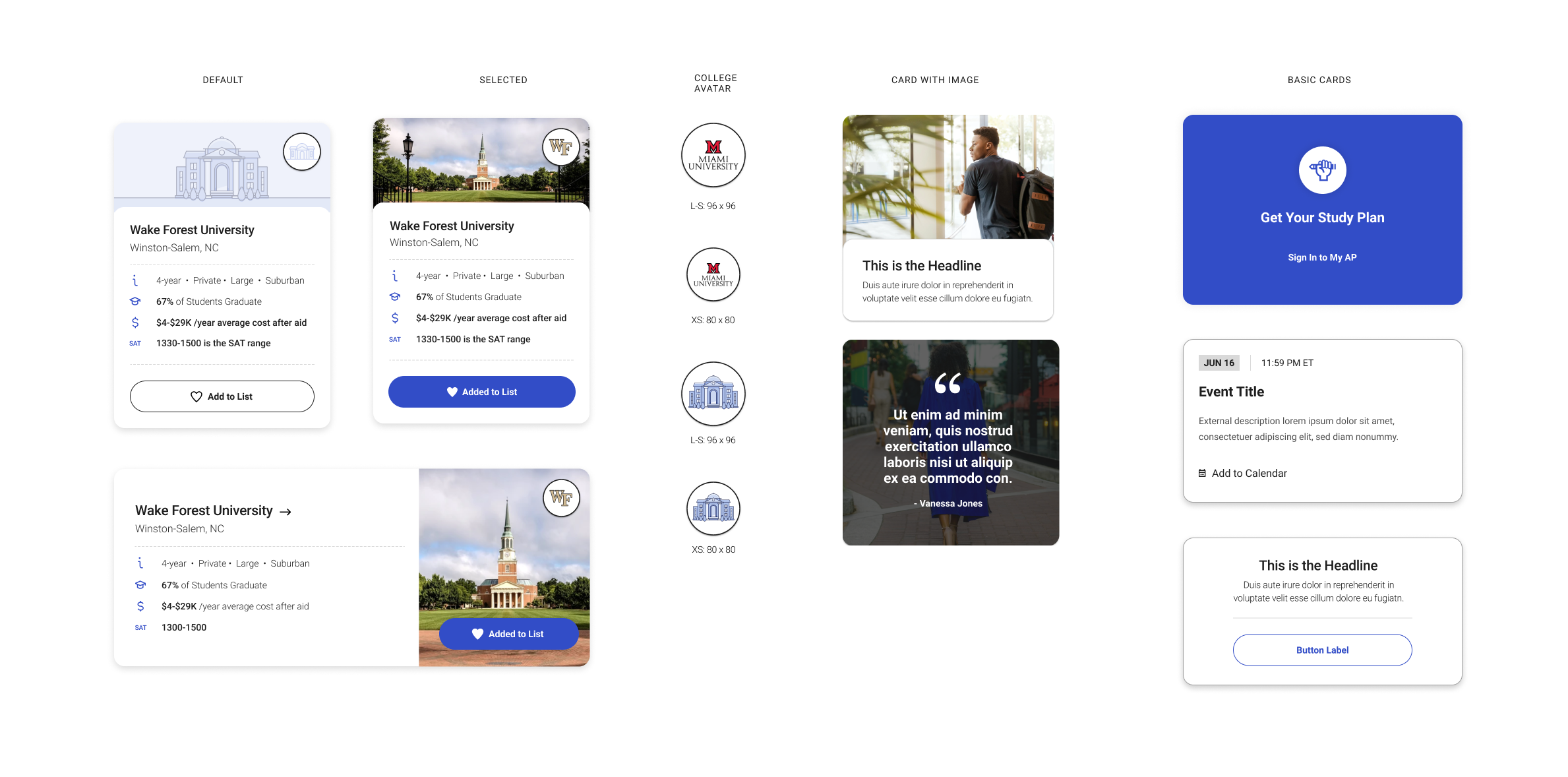
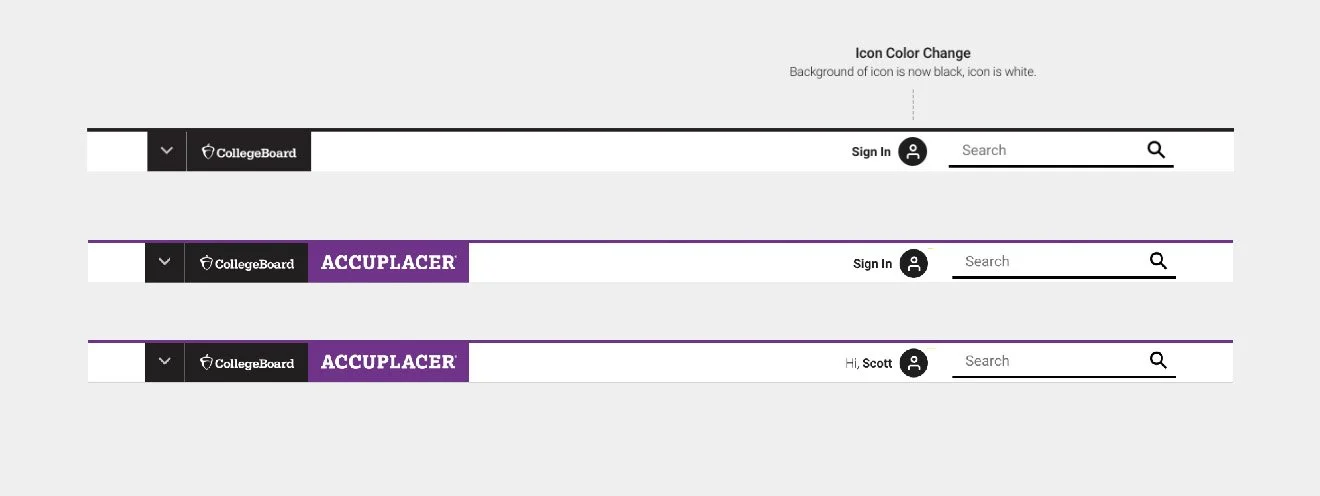
Molecules: Components

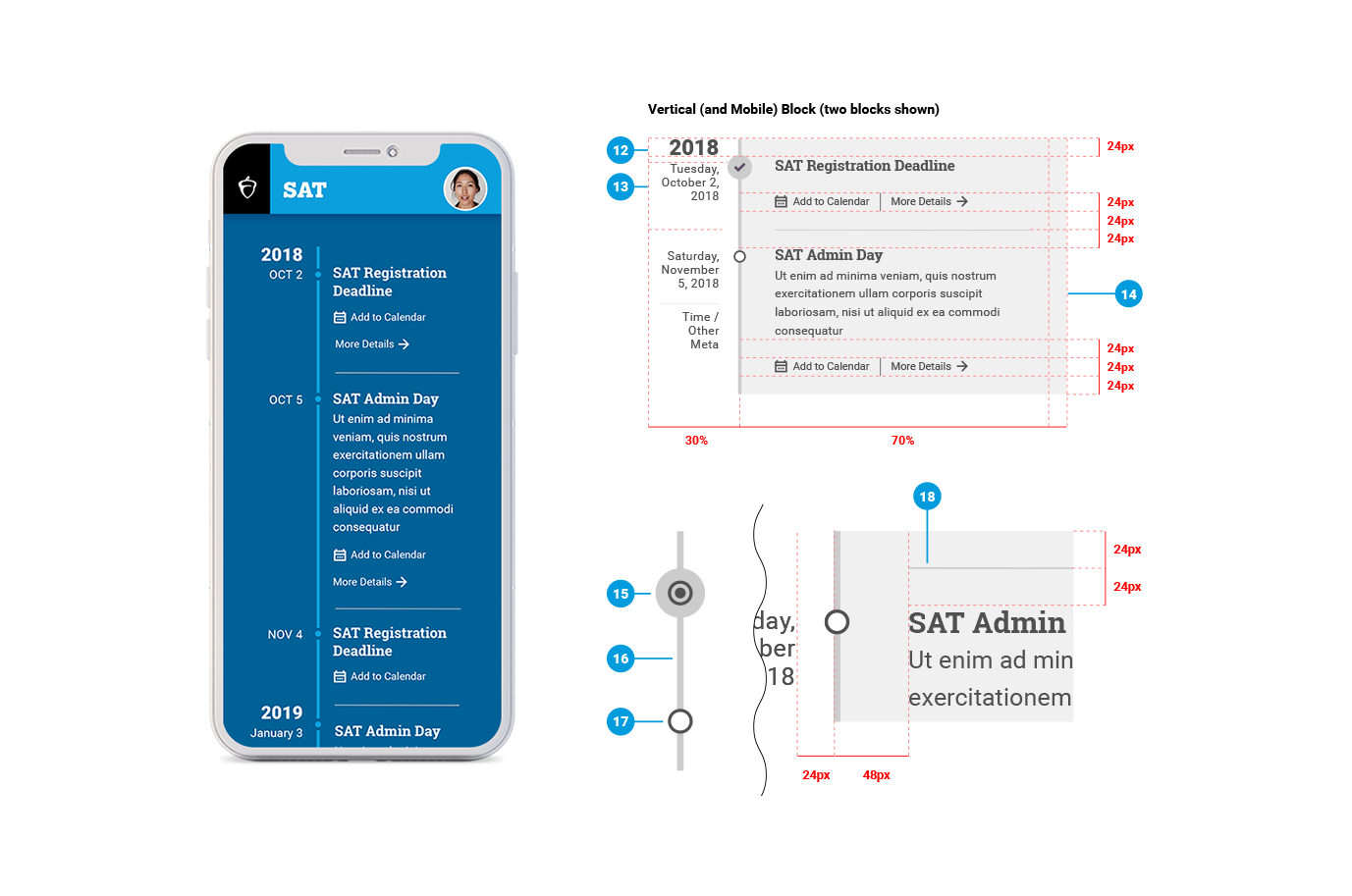
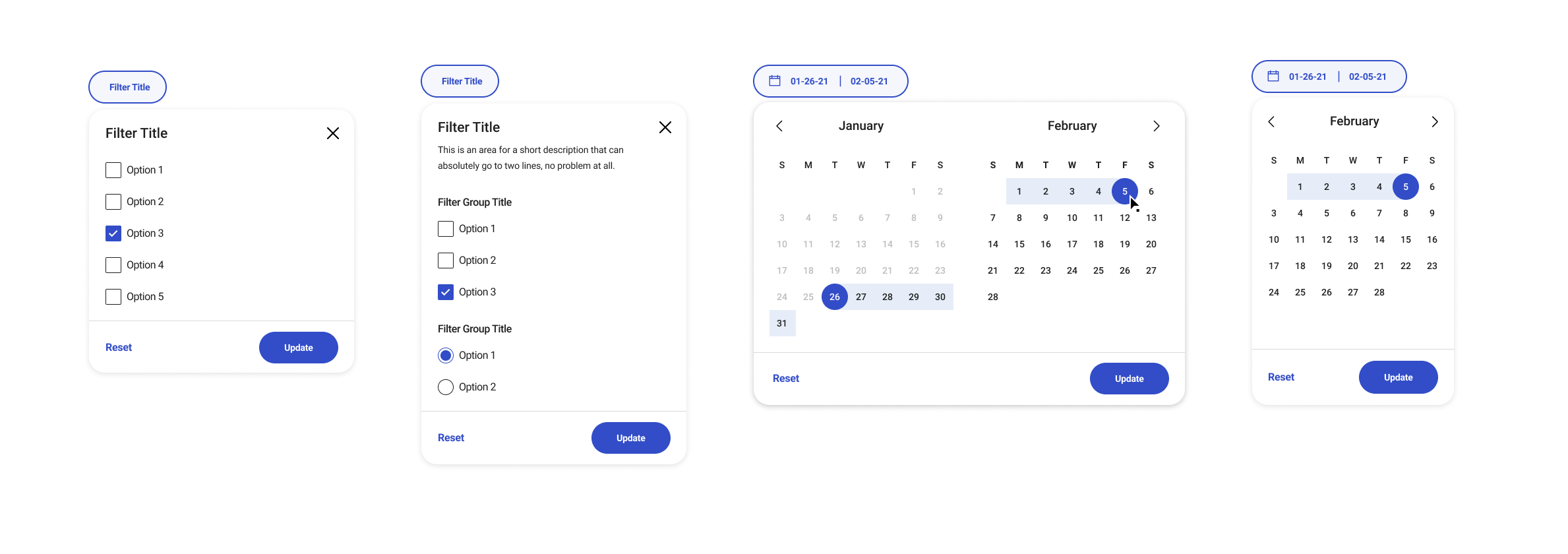
Organisms




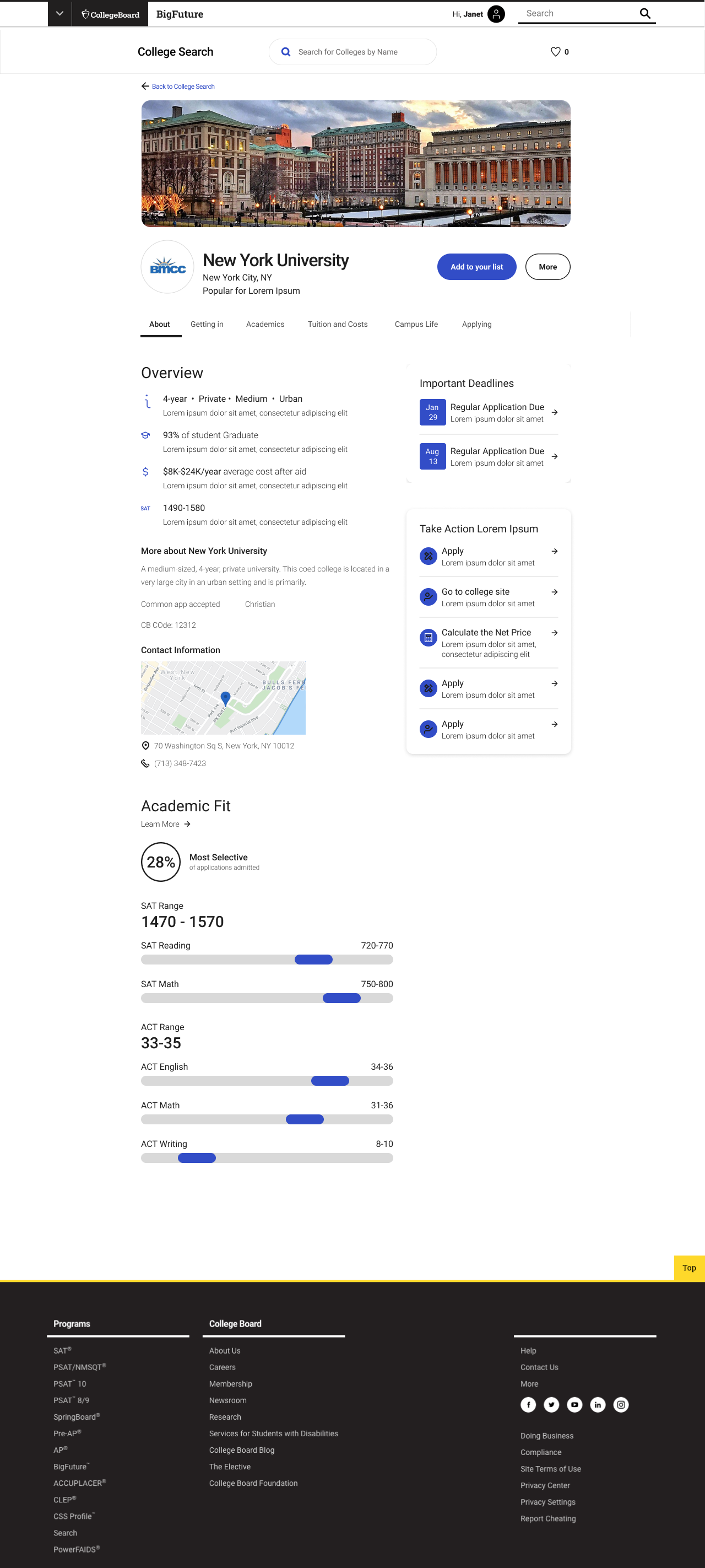
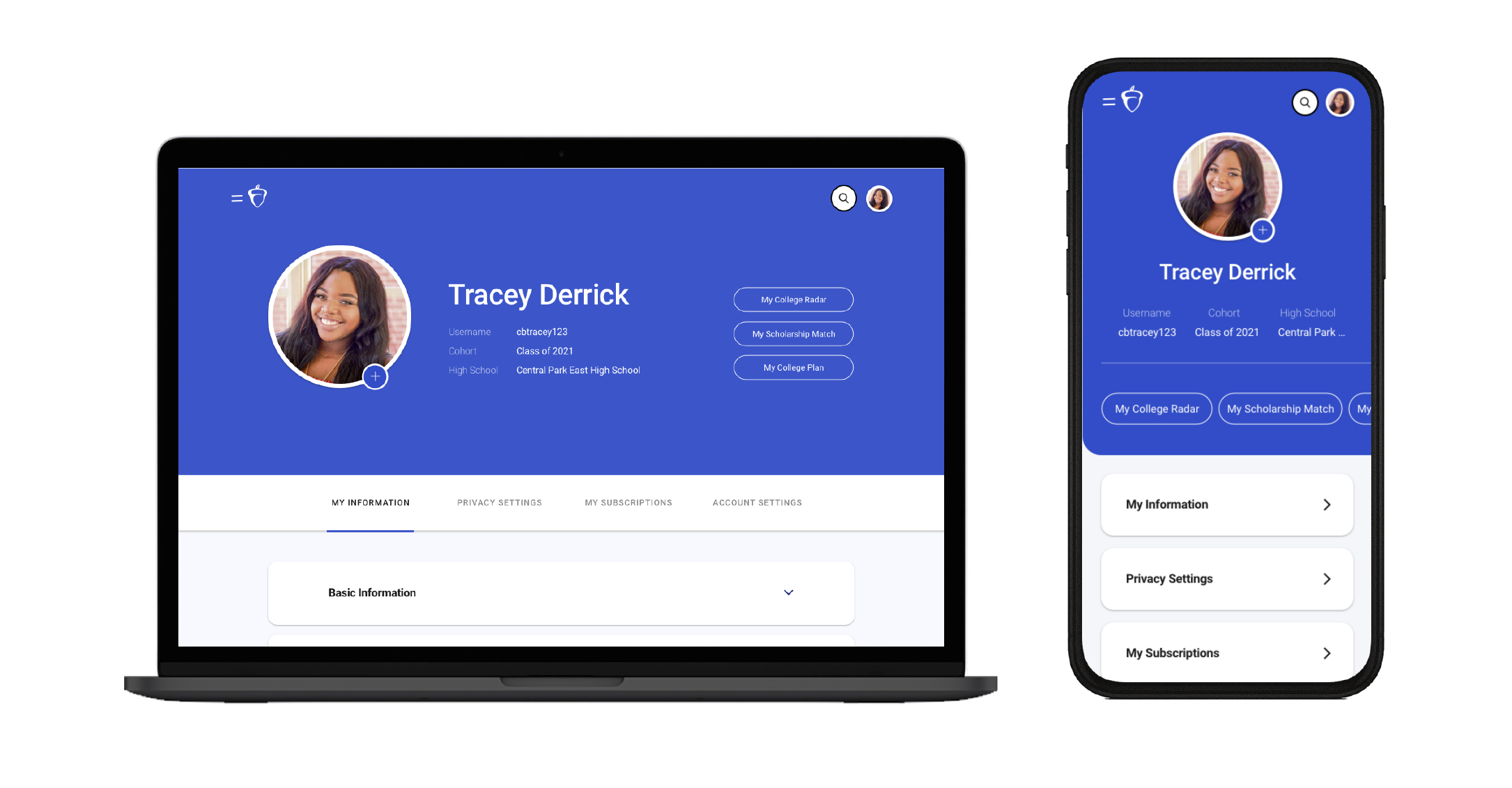
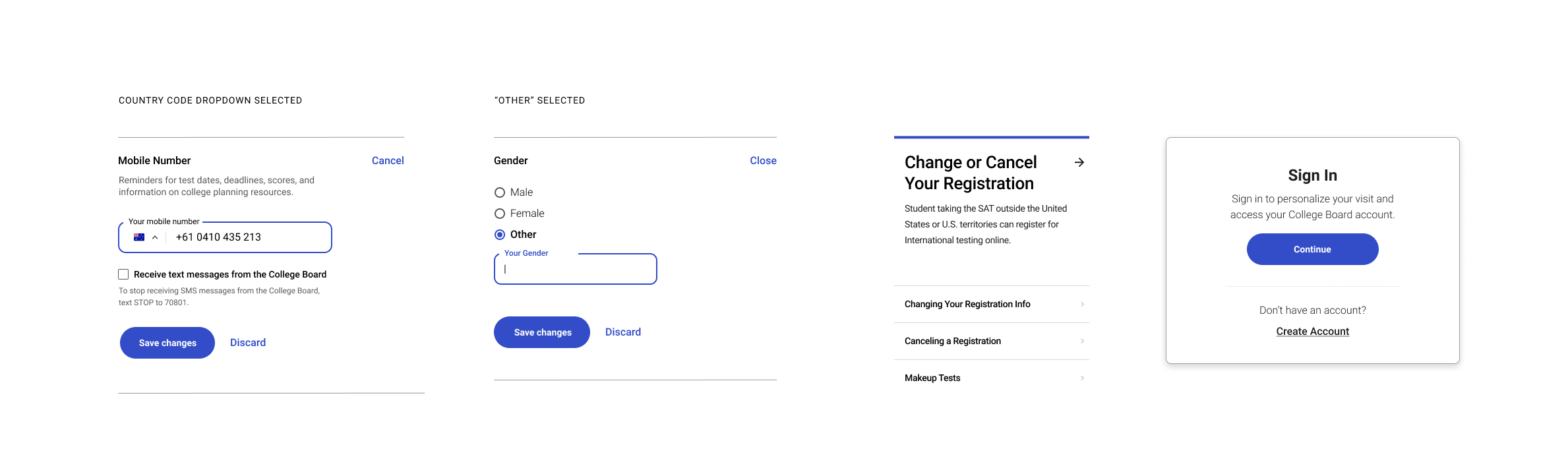
Templates & Pages
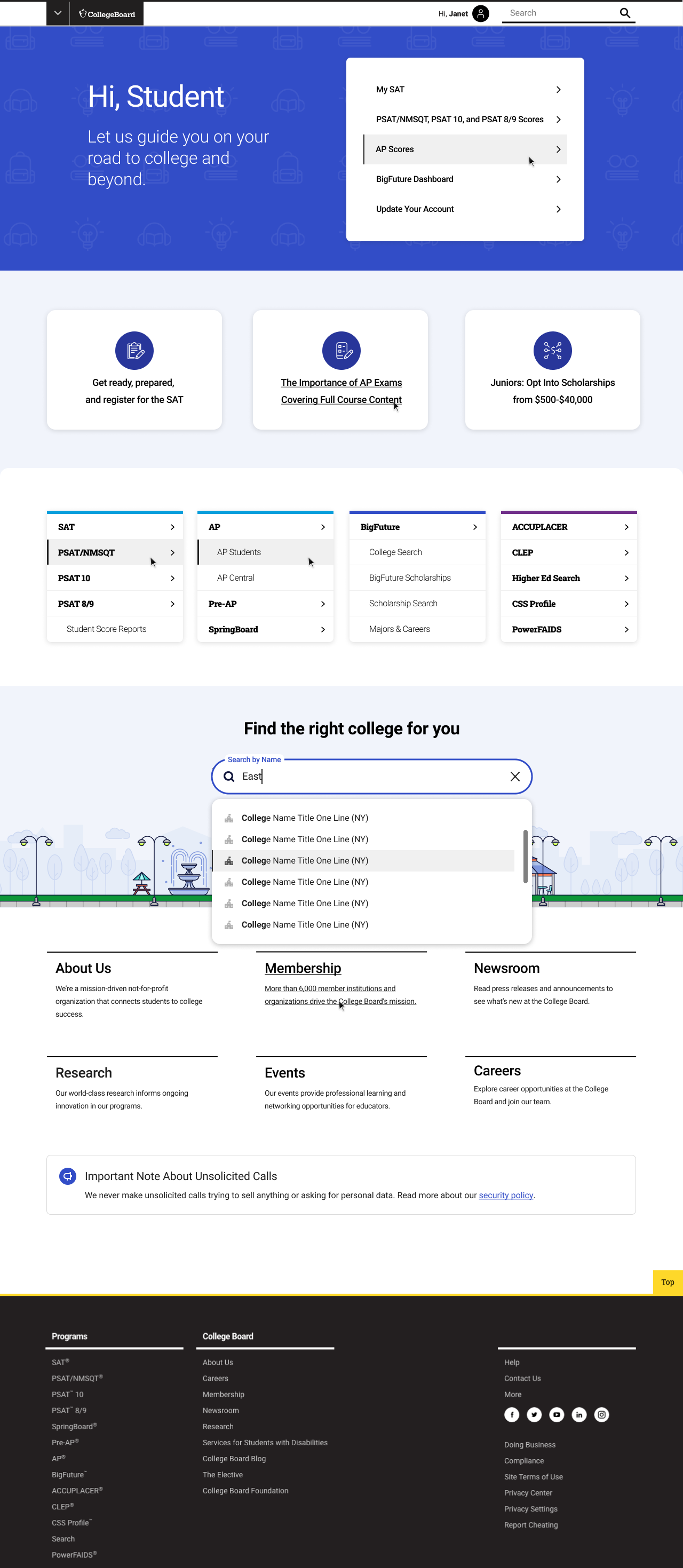
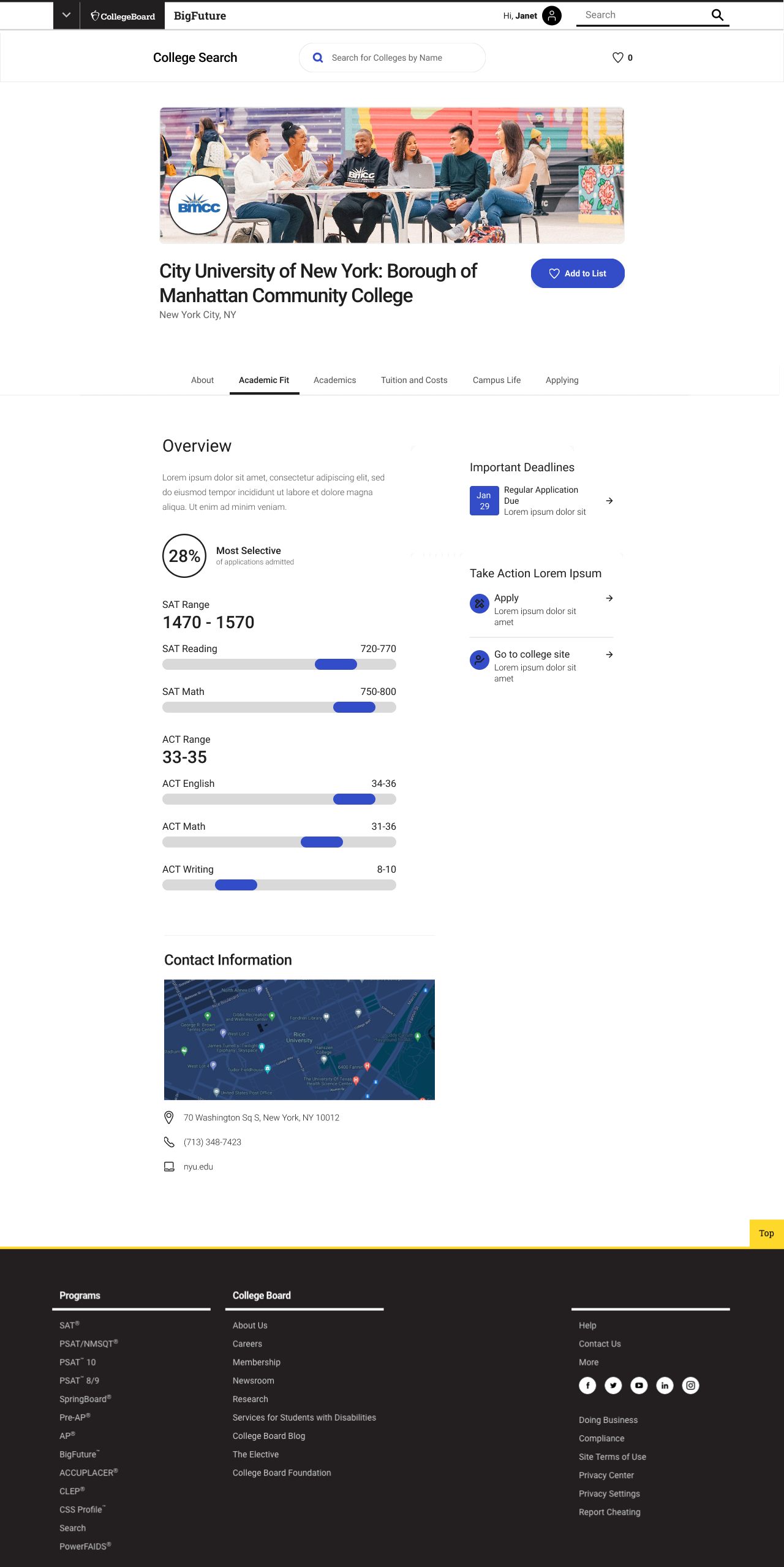
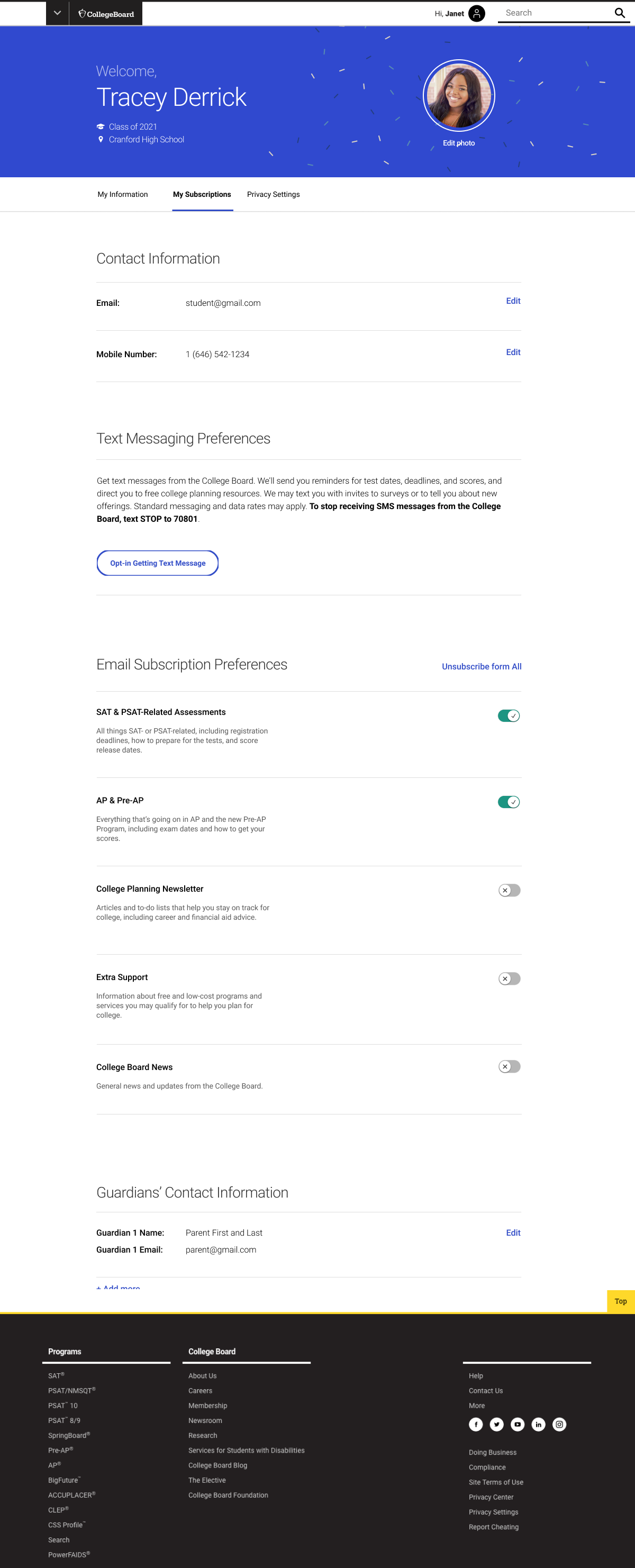
And finally, we put the system to task on more complex, real-world templates and pages that serve our actual business purposes.